Our Work
Services
How We Work
Resources
About Us
- Our Work
-
-
PORTFOLIO
OTHERS
-
-
- Services
-
- How We Work
-
- Resources
-
- About Us
-
- Contact Us
- Let’s Talk
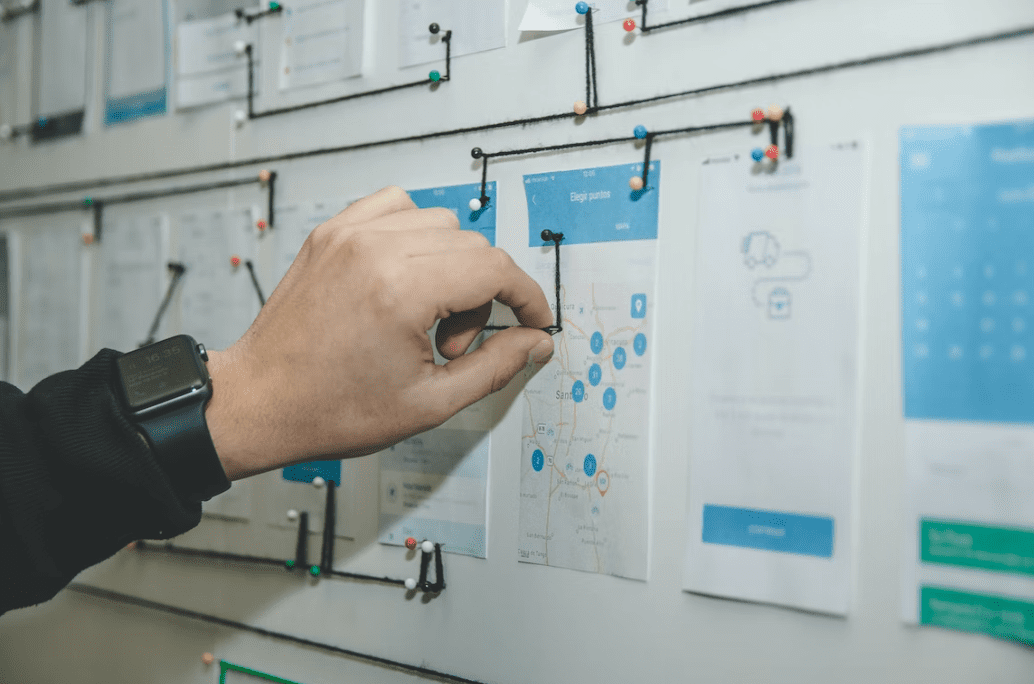
Any time you are creating a new mobile app of any significant complexity, there are a lot of design aspects to think about.
To create the best product, you need to understand the interface design – how people will move through a user session, what various screens will look like to users, and importantly, what you hope to achieve when active users sign on.
Here are five of these issues that you can think about as you plan a new mobile app.
What information do you want to gather?
There’s always the question of what data you want to gather from active users, either in an initial session, or in future return sessions. It starts with simple things like name, username and password. But many applications go further to request items like phone numbers and emails, and even Social Security numbers and other identifiers.
What will the landing page look like?
Do you need your landing page to represent your brand well? Is it important for the landing page to be uncluttered and open in design?
These are some things to think about with landing page design. On a mobile app, your screen is fairly small, so you have to think about what users will first encounter as they start to interact with your application.
What will be archived?
In terms of server communication, think about what type of data (and what volume of data) is going to be archived from user sessions. This has a technical impact on your back end, but it also has an impact on how you design the interface. You want to make sure you’re creating a good chain of custody for the data that you want to get from users.
What’s on your top level menu?
Experienced web designers know the dilemma of trying to figure out priorities in a top level menu. Obviously, everything can’t go at the top. What are the major functions and utilities that you want people to be able to find easily? Those are what you want to go at the top. Other items can be nested in.
What do controls look like?
Why does it make a difference what controls look like?
Well, because these are things that users are going to be using as they navigate your application.
With that in mind, it makes sense to think about adding some flash or garnishes to control buttons and other controls, or adding some design aspect to a scrollbar or something where the user is trying to do a particular thing on your application.
What all of these five questions have in common is their relevance to how you’re going to create an application that reaches people as they use it. User experience is everything in responsive design, and we help our clients to achieve their goals and objectives, understanding this basic principle of application engineering.
 All
All AI & ML
AI & ML Healthcare
Healthcare Education
Education Games
Games Fitness
Fitness Business
Business Webapps
Webapps Websites
Websites More
More Startup
Startup Web3 Development
Web3 Development Capabilities
Capabilities Game Development
Game Development Website Development
Website Development Prototyping Services
Prototyping Services Mobile App Development
Mobile App Development Client Dashboard
Client Dashboard Design Process
Design Process IP Protection
IP Protection Project Management
Project Management Working with Finally Free
Working with Finally Free FAQ
FAQ How to Videos
How to Videos About FFP
About FFP Meet The Team
Meet The Team Press
Press