- Our Work
-
-
PORTFOLIO
OTHERS
-
-
- Services
-
- How We Work
-
- Resources
-
- About Us
-
- Contact Us
- Let’s Talk
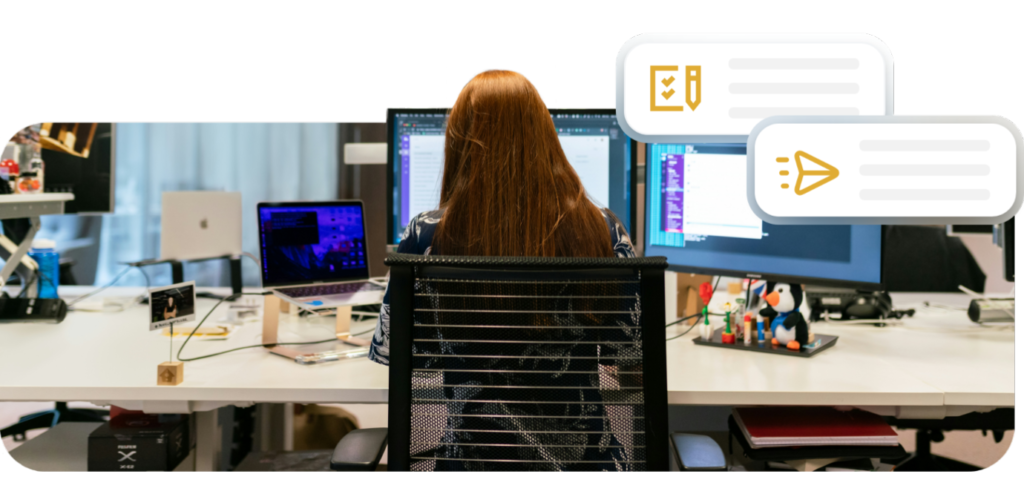
Our Design Process
Explore FFP’s meticulous design process.
From initial wireframes to final product, we strive to create stunning, user-friendly app interfaces that elevate your product.
Our Philosophy
At FFP, design is more than just aesthetics—it’s about creating solutions and intuitive user experiences that engage and delight.


Collaborative Focus
At each stage of your project’s creation you’ll have opportunities to share ideas about your vision and give feedback to our team. We believe in taking a collaborative approach to ensure that we stay on the right track in bringing your vision to life. Throughout the design stage, you’ll be able to directly provide feedback for each draft as well as speak to our design team face to face. We want to make sure we’re representing your vision to the best of our ability!
Project Support Meetings
When giving feedback on a draft, usually the best way of doing so is leaving comments on the prototype link. If you’d prefer to explain your feedback face-to-face, you can schedule a meeting with us.
Design Phases
Take a peek at the step-by-step process we undergo for each project.
PHASE 1
CRL
This first step is crucial to the creative process, because your ideas and goals will have a huge impact on our team’s research and preparation. The sooner we’re able to get familiar with your project the better!


PHASE 2
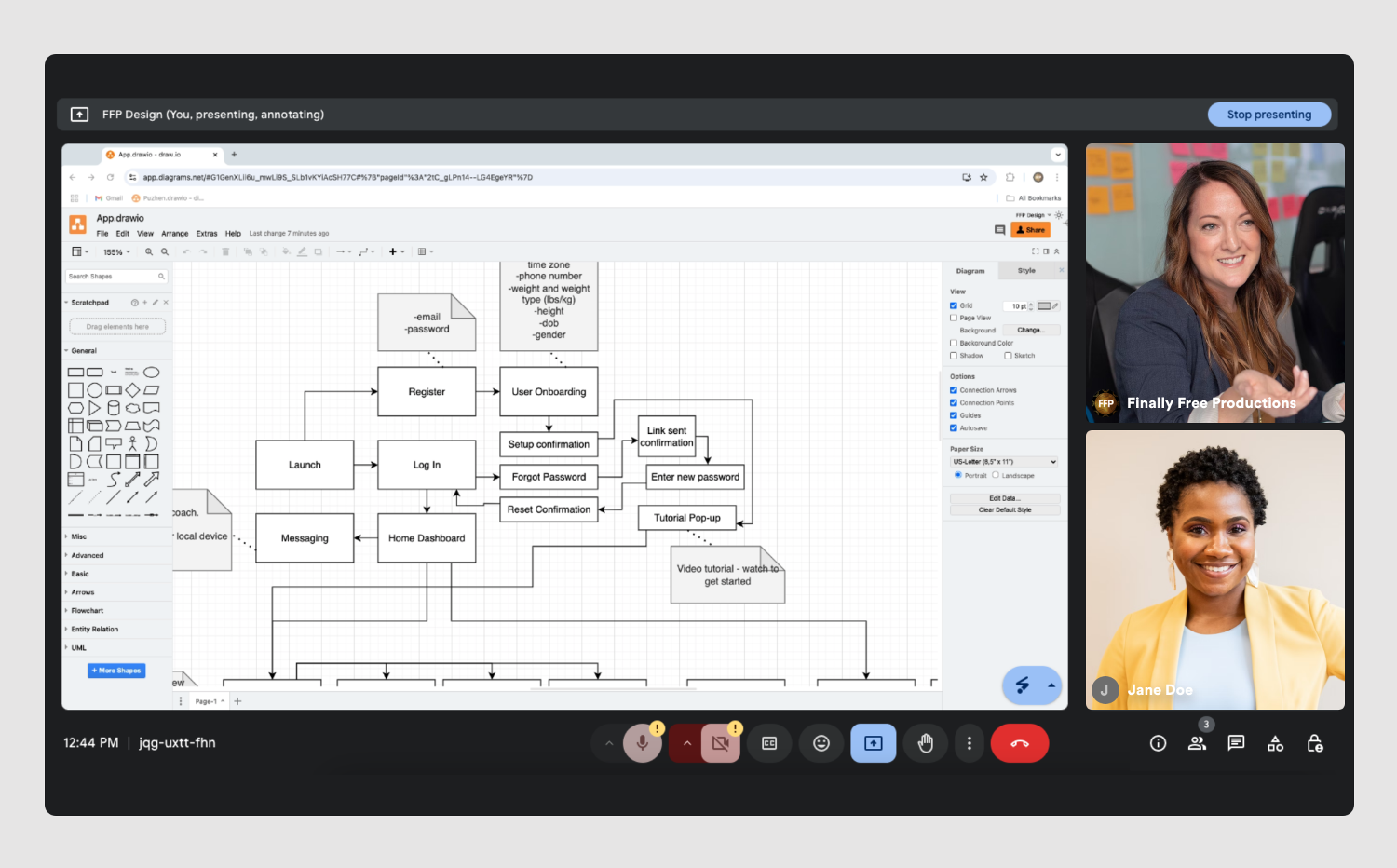
Strategy Meeting
We also create a user journey, which is essentially a blueprint of your app containing every page a user will see. Once complete, you’ll have the opportunity to meet with us and review these materials.
PHASE 3
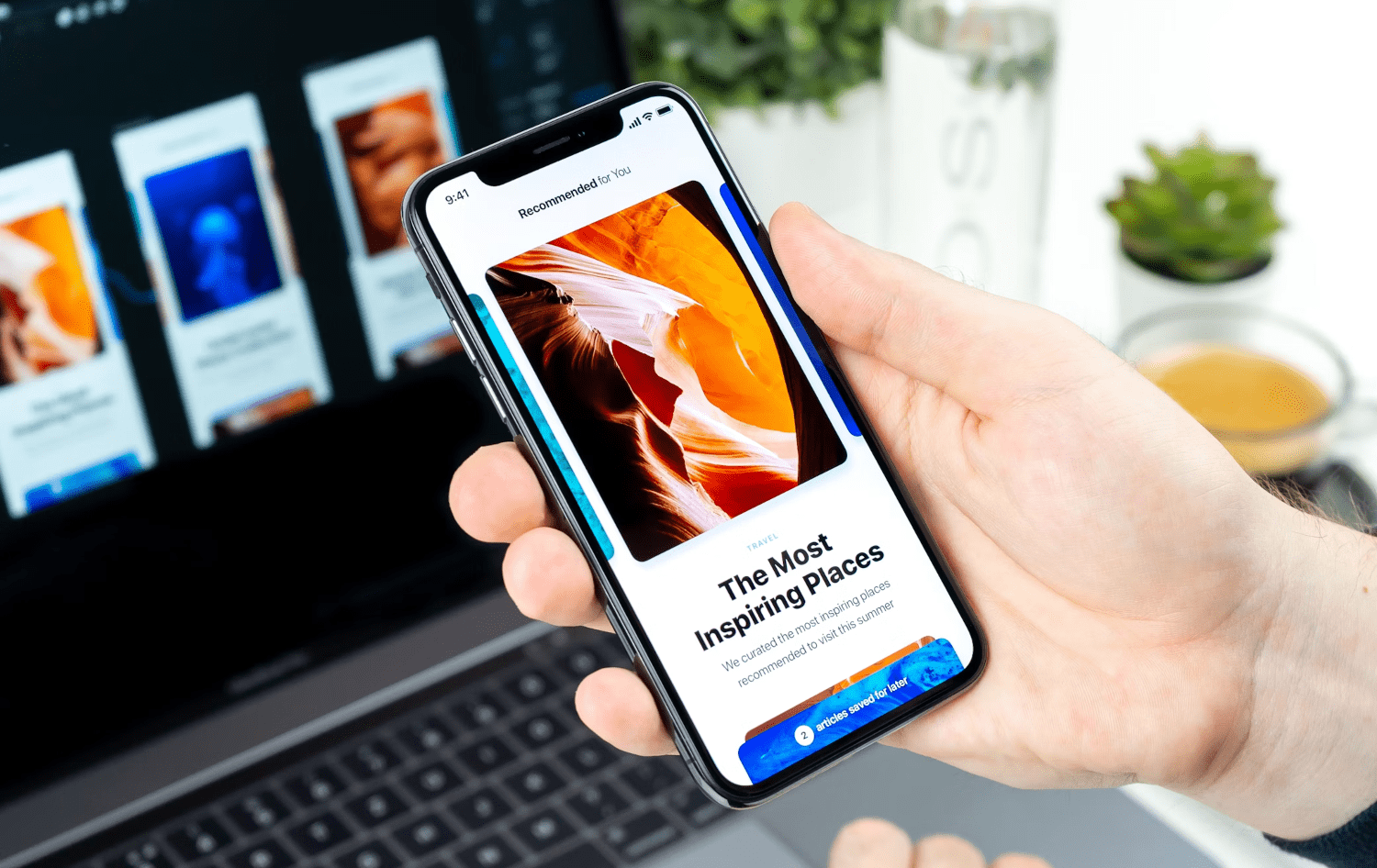
3 High-Fidelity Drafts
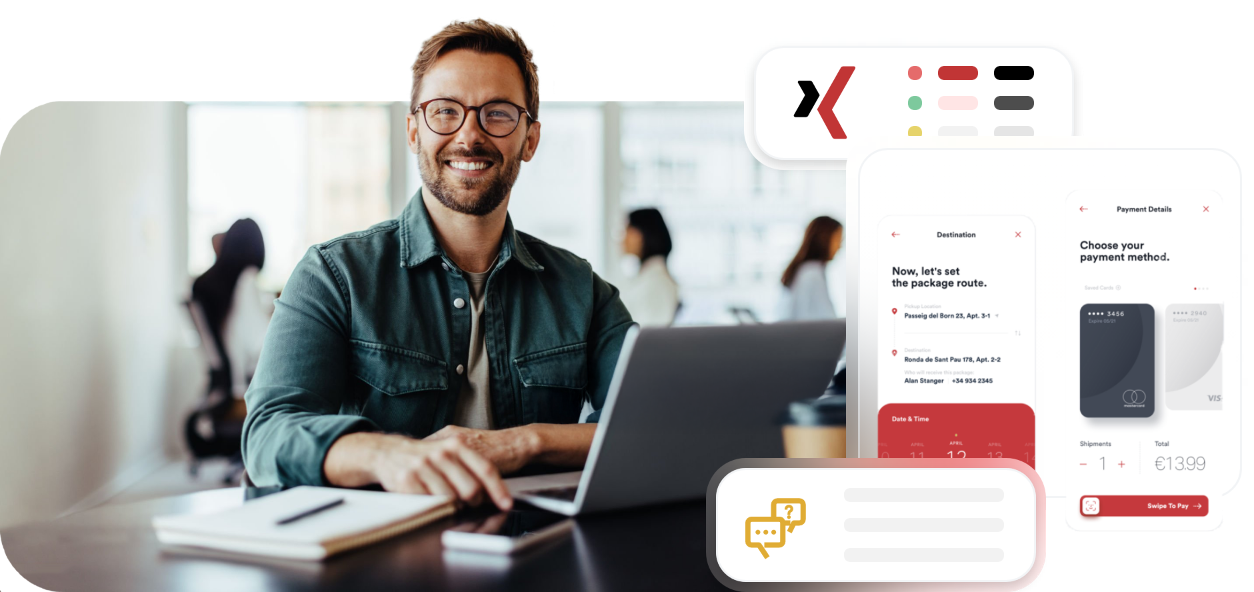
You’ll receive an Adobe Xd link to review each draft, where we encourage you to leave comments with your feedback. By the final draft we’ll have all of your feedback incorporated and you’ll receive an interactive prototype!

From first conversation to launch date and beyond, we are working to help your project reach its goals every step of the way.









Client Testimonials
Now that you’re more familiar with how we approach design, check out what some of our clients have to say!

Kevin Cofield
Founder of Hoopplex
“Team FFP helped ease any fears that I had in terms of investing capital into a project that I had no experience in.”

Jason Shoneyin
Founder of First Class Help

Cam Barnett
Founder of Raves & Rants

Kevin Cofield
Founder of Hoopplex
“Team FFP helped ease any fears that I had in terms of investing capital into a project that I had no experience in.”

Jason Shoneyin
Founder of First Class Help

Cam Barnett
Founder of Raves & Rants
Let’s Talk about Your Project!
Schedule a consultation with our team to take the first step of your own project’s discovery.
 All
All AI & ML
AI & ML Healthcare
Healthcare Education
Education Games
Games Fitness
Fitness Business
Business Webapps
Webapps Websites
Websites More
More Startup
Startup Web3 Development
Web3 Development Capabilities
Capabilities Game Development
Game Development Website Development
Website Development Prototyping Services
Prototyping Services Mobile App Development
Mobile App Development Client Dashboard
Client Dashboard Design Process
Design Process IP Protection
IP Protection Project Management
Project Management Working with Finally Free
Working with Finally Free FAQ
FAQ How to Videos
How to Videos About FFP
About FFP Meet The Team
Meet The Team Press
Press